Ou pas (?).
Depuis quelques temps la question revient régulièrement : comment insérer correctement une image sur le forum ?
Et depuis quelques temps je dois prendre le temps de faire un petit tuto... C'est enfin chose faite.

Tout d'abord il y a deux façons d'afficher des photos/images sur le forum. Avec les balises [img] ou bien avec les balises [resize=].
Les balises [img]
Dans le premier cas, avec les balises [img], il convient que la photo/image ne dépasse pas une certaine dimensions : 800x600 sinon un message d'erreur s'affiche. Ce qui est assez contraignant.
Pourtant, même en respectant ces conditions, on rencontre encore des soucis quand on utilise Tapaltak.
Il suffit de supprimer le "s" de "https" du lien de la photo pour régler le problème sans qu'on puisse pour le moment expliquer pourquoi.
C'est là une astuce découverte par Reno.
Les balises [resize=]
Dans le second cas, les balises [resize=], il suffit de mettre le lien de la photo entre les balises et d'indiquer la taille souhaitée; 800 par exemple.
Comme cela par exemple :
- Code: Tout sélectionner
[resize=800]https://zupimages.net/up/20/06/amaw.png[/resize]
MAIS, car il y a un mais, il convient d'utiliser le bon lien.
En effet les hébergeurs d'images proposent plusieurs liens pour une même photo.
Hors seul le lien "direct" vers l'image fonctionne avec les balises [resize=]
Voici différents exemple selon les hébergeurs :
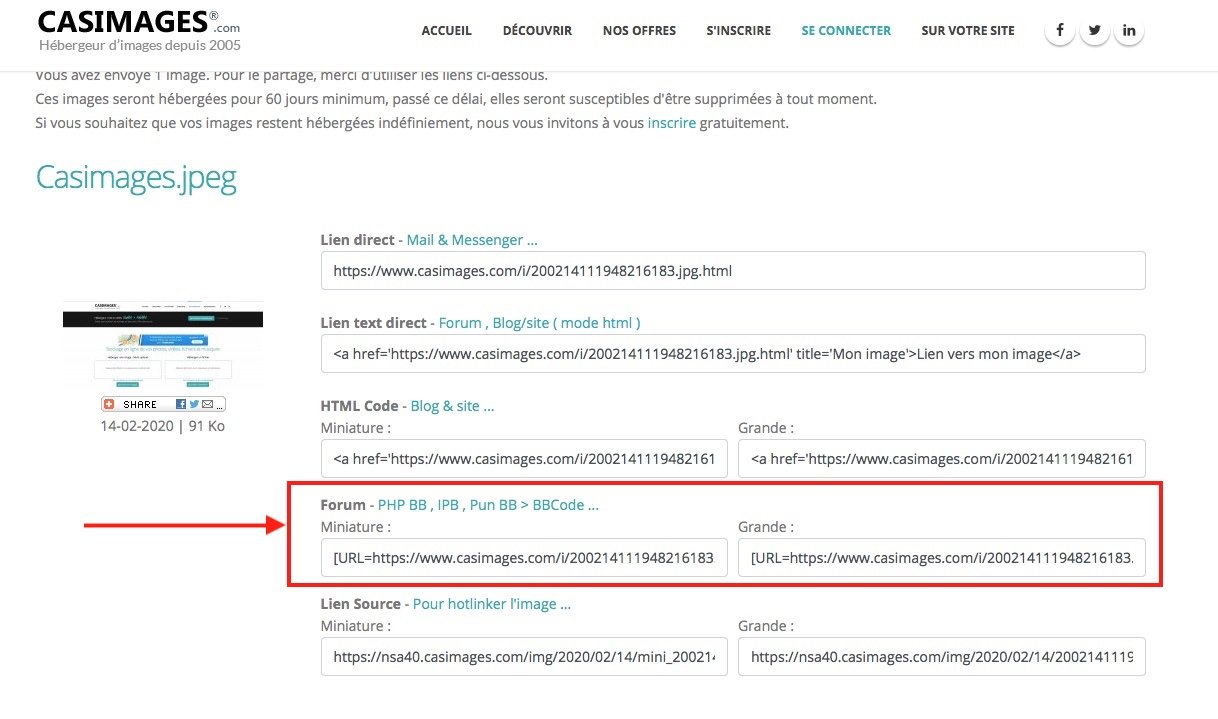
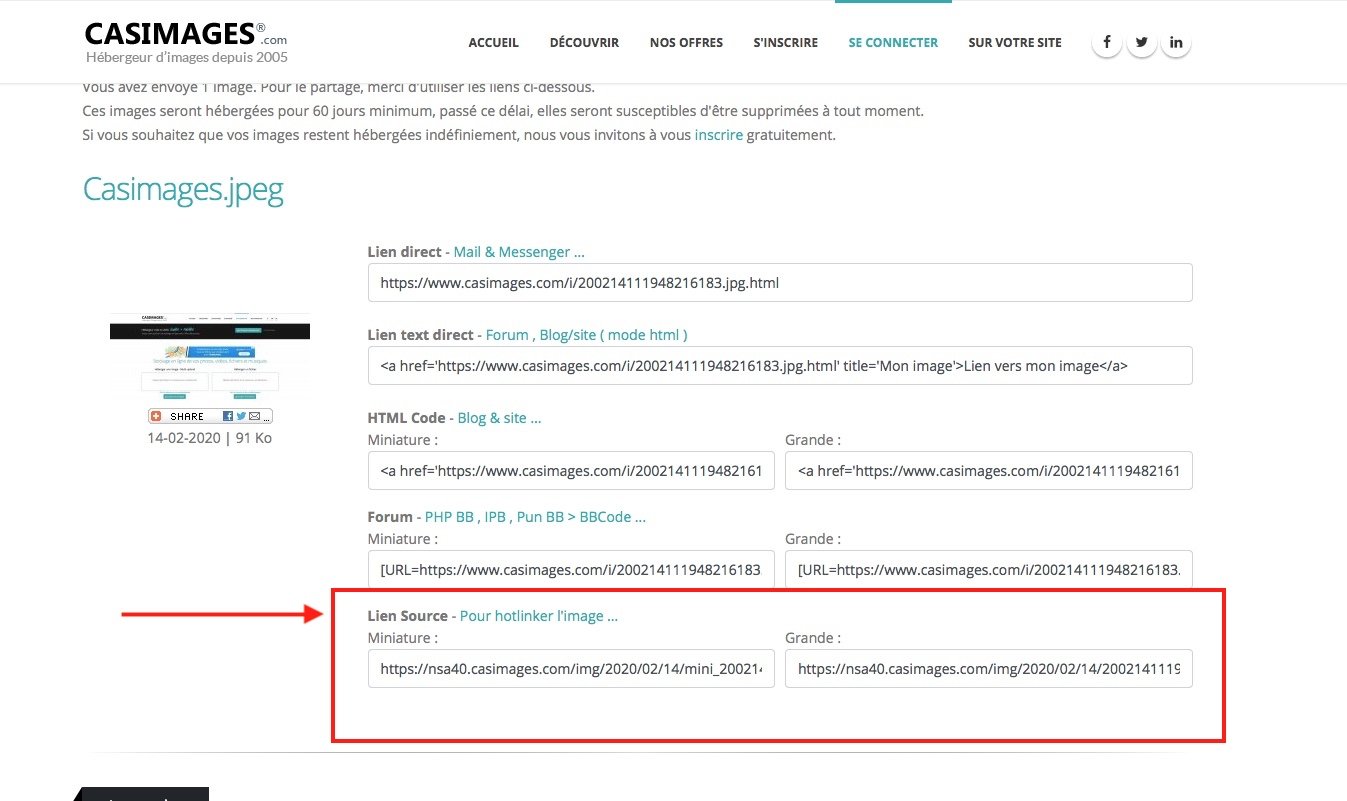
Casimages :
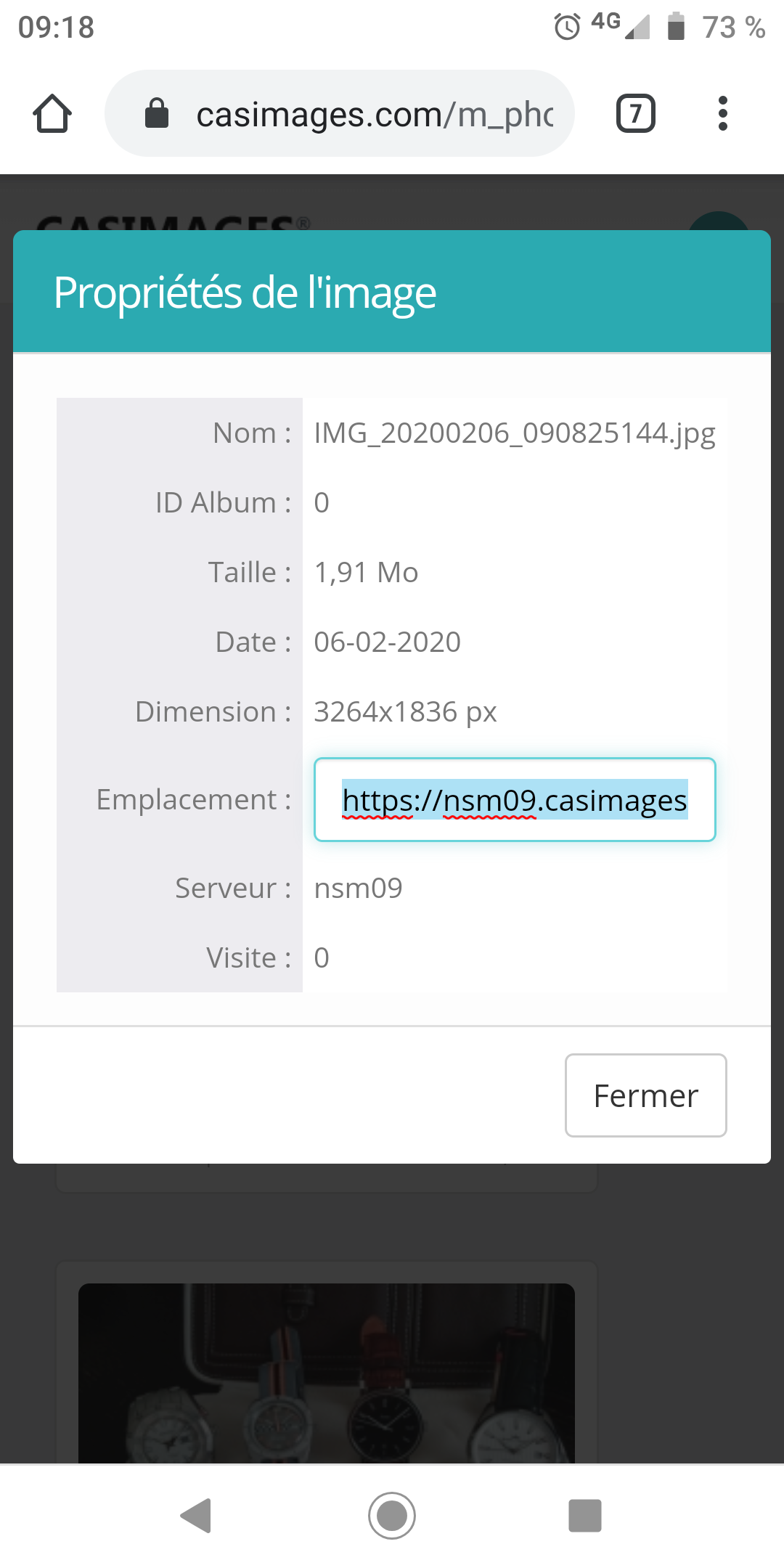
Clic droit sur la photo et sélection des propriétés.
Ensuite il faut copier le lien de l'emplacement et pas le lien du nom.
Balises [resize=] avec la taille d'image souhaitée et le tour est joué.
Ci-dessous le lien, surligné en bleu, qu'il faut utiliser :

Le résultat :
- Code: Tout sélectionner
[resize=800]https://nsm09.casimages.com/img/2020/02/06//20020609194612935316634754.jpg[/resize]
Zupimages :
Dans la liste de liens que Zupimages propose pour une photo, il faut prendre celui désigné : lien direct vers l'image.
C'est le deuxième en partant du haut. Sur la photo il est surligné en bleu.

On le mets ensuite entre les balises [resize=] en choisissant la taille et le tour est joué.
Ça donne ça au final :
- Code: Tout sélectionner
[resize=600]https://zupimages.net/up/20/06/amaw.png[/resize]
Goopics :
Là aussi, on peut utiliser le lien direct.
Luxivy a écrit:Pour ma part : https://goopics.net
Pas d'inscription ou je ne sais quoi, plutôt simple.
Fenêtre d’accueil:
Une fois ta photo sélectionnée, le lien se crée:
Reste à copier/coller en enlevant le "S" (matérialisé ici en vert) , et c'est bon.
Voilà.
Pour le moment ce n'est qu'une ébauche. N'hésitez pas à apporter vos remarques et suggestions, je complèterai par la suite.
Dans la mesure du possible je complèterai ce tuto avec d'autres hébergeurs selon les demandes.